
For this project, I explored a hypothesis: Could YouTube users benefit from an interactive, personalized “Wrapped” experience at the end of each year?
Drawing inspiration from similar data-driven features, like Spotify’s Wrapped, I set out to create an engaging, shareable experience that would celebrate users' unique content preferences in a visually dynamic way. The ‘problem’ came from my hypothesis — Would YouTube users actually want a yearly “Wrapped” feature to reflect on their content consumption?
While we already see this model working for platforms like Spotify, I wanted to validate if this type of feature would be engaging and valuable to YouTube users. The challenge was to design an experience that not only showcased user data but did so in a fun, dynamic, and personalized way, without overwhelming users with too much information.



To validate this hypothesis, I conducted user interviews with a diverse group of YouTube users to understand their needs and pain points around content consumption and data visualization. Through affinity mapping, I organized the findings into key themes:
1) Personalization: Users expressed a desire for more personalized insights into their viewing habits.
2) Fun & Share-ability: Many users emphasized that a social aspect would make such a feature more engaging.
3) Simplicity: Data-heavy visualizations were seen as overwhelming, and users wanted something that felt celebratory rather than analytical.

These insights became the foundation for my design process, focusing on creating an experience that was fun, shareable, and easy to navigate.
In the initial ideation phase, I sketched out wireframes and explored various visual styles that could best present the data. I drew inspiration from data-driven visuals in other platforms, but aimed to create a style that felt distinctly “YouTube” — fun, vibrant, and celebratory. The idea was to keep the visuals minimal yet dynamic, so users wouldn’t feel overwhelmed.

In the initial ideation phase, I sketched out wireframes and explored various visual styles that could best present the data. I drew inspiration from data-driven visuals in other platforms, but aimed to create a style that felt distinctly “YouTube” — fun, vibrant, and celebratory. The idea was to keep the visuals minimal yet dynamic, so users wouldn’t feel overwhelmed.

I created interactive wireframes and began experimenting with animations to bring the feature to life. The design needed to feel like a personalized highlight reel — something users would enjoy engaging with and share across social media.
Once the first version of the prototype was ready, I conducted additional rounds of user testing. Feedback was invaluable, particularly around simplifying the data visualization and making the interface more intuitive. Users wanted to be able to dive deeper into their viewing trends while keeping the overall experience light and interactive. I iterated on the design, refining the balance between information depth and playful interactivity.

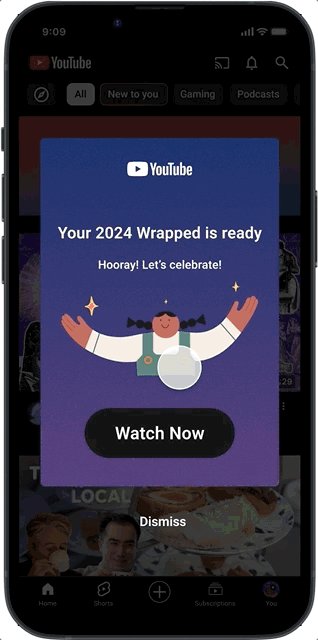
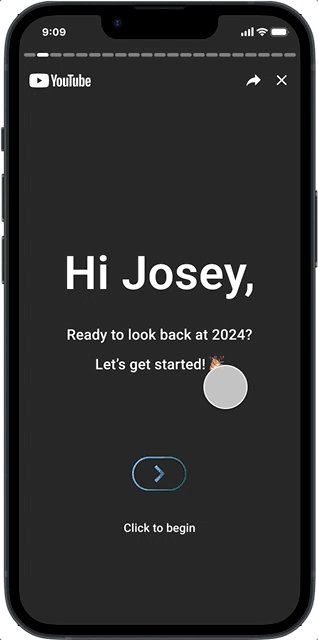
The final design for the “YouTube Wrapped” feature is an engaging, personalized experience that allows users to interact with their content data in a fun and shareable way. I used dynamic animations and a simple, yet playful interface to keep things light and engaging. Key features include:
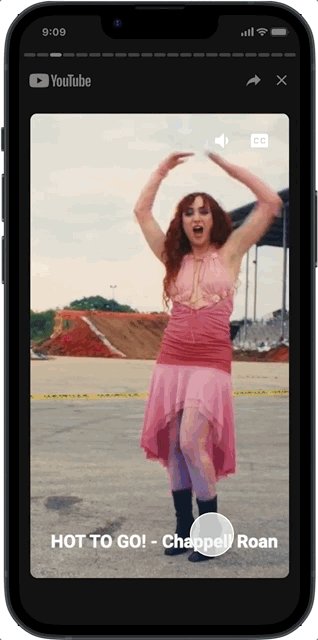
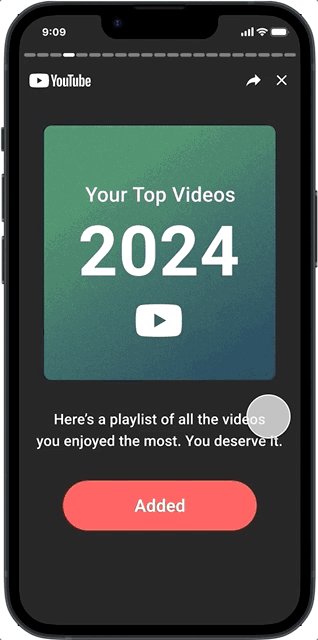
-Personalized Data Insights: Users can interact with their unique top videos, playlists, and creators.
-Smooth Animations: Data points come to life with smooth transitions, making it feel more like a highlight reel than a data report.
-Share-ability: The design includes built-in social sharing options, encouraging users to share their personalized “Wrapped” with friends.
The end result was a design that celebrated the user’s year on YouTube in an exciting and intuitive way— previewed below!




Creating YouTube Wrapped was a fun challenge that enhanced my skills in prototyping, business practices, and user experience design. This project reinforced the importance of designing for user engagement while staying true to the platform’s unique identity. By taking a hypothesis-driven approach, I was able to validate design ideas through research and testing, ultimately creating an experience that was not only functional but also emotionally resonant for users. Moving forward, I’d look at how to scale this concept, potentially incorporating more interactive elements and deeper user customization.